ホームページの仕組みをやさしく解説【イラスト付き】

上記のとおり今回は『ホームページの仕組み』を解説してゆきます。この記事を読めば、ホームページ基礎的な知識が身につき、使ったり、作ったりするための準備が整えられます。
▼この記事で分かること
- ホームページの構造
- ホームページが見れる仕組み
- ホームページを作る方法
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
ホームページの構造を知ろう

ホームページの仕組みを理解するためにも、『ホームページが何で出来ているか?』といったことから把握してゆきましょう。まずはじめに、普段からわれわれが見ている”ホームページの構造”について解説してゆきます。
ホームページ3つの要素
ホームページは、『サーバー』『ドメイン』『ファイル』という3つの要素から構成されています。それぞれの役割は”家を建てること”に例えると分かりやすくイメージできます。

▼ホームページ3つの要素
| ①サーバー | ホームページの置き場所になる『土地』の役割をもつ存在。”WEBサーバー”とも呼ばれ、一般的にはレンタルサーバーを通して利用できます。 |
|---|---|
| ②ドメイン | ホームページにたどり着くための『住所』の役割をもつ存在。ドメインは例えば「example.com」のような文字列で表現され、URLの形式で利用されます。 |
| ③ファイル | ホームページの内容を表す『家』の役割をもつ存在。例えばHTMLやCSS、画像などのファイル、このほかデータベースに保存されたデータ、といったものから形作られています。 |
実際に家を建てるのと同じで、ホームページにも「土地」や「住所」が必要となりますが、これらの役割はサーバー・ドメインが担っています。なぜ必要かと言うと、サーバー・ドメインがないとホームページをインターネットに公開できず、誰にも見せることができないからです。
この上に「家」の役割をもつHTMLなどのファイルが存在することにより、ホームページが成立しています。
ホームページの構造について
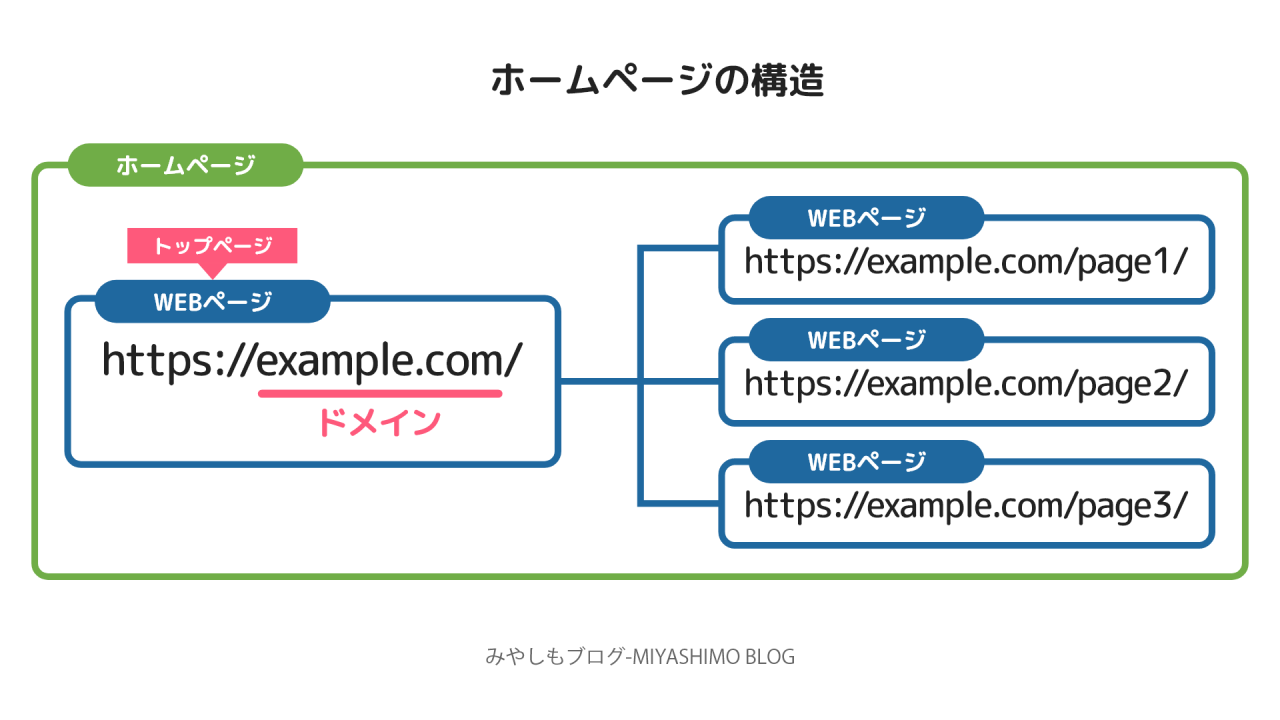
続けて、ホームページの構造を見てゆきましょう。多くのホームページは『WEBページ』のまとまりから出来ています。
ホームページ・WEBページといった言葉の関係を図に示すと、次のようになります。

WEBページは『URL』というWEBページの場所を表す文字列とひもづいており、URLを通して目的のページにたどり着ける仕組みです。また通常は、1つのWEBページに対して1つのURLが割り当てられます。
この上でもホームページは階層構造となっており、何も指定されていないURLで表示される一番最初のページは『トップページ』、それ以降のページは単純にWEBページ、もしくは『下層ページ』と表現されます。
「WEBページ」は何で出来ている?
今度はホームページに含まれる1つの『WEBページ』に焦点をあてつつ、話を進めてゆきます。WEBページは一般的に、次のものから出来ています。
▼WEBページを作る技術・要素
- HTML・・・WEBページの『文章構造』を定義する
- CSS・・・WEBページの『デザイン』を表現する
- 素材・・・写真、イラスト、フォント、動画などのファイル
- プログラミング言語・・・WEBページに『動き』や『機能』を与える
- データベース・・・文章などの情報を保存するための仕組み
HTMLはWEBページの”文章構造”を定義するための言語です。主には、WEBページの内容をインターネット通信で伝えたり、コンピューターが理解するために利用されます。原則として、1つのWEBページに対して必ず1枚のHTMLを用意する必要もあります。
▼HTMLで出来ること
- CSSや画像を組み合わせて自由なデザインにできる
- ”リンク”を入れてWEBページを繋ぐことができる
- プログラミング言語を使って様々な機能が追加できる
ファイルはどこに置かれている?
ホームページのファイルは、『サーバー』と呼ばれる”ホームページ専用の置き場”に置かれています。
サーバーとは
サーバーを簡単に説明するなら、”たくさんの人がアクセスするコンピューター設備のこと”です。サービスの提供やデータの保存をはじめ、多くの目的のために利用されている仕組みです。
そんなサーバーは、ホームページにとって次のような役割を持ちます。
▼サーバーの役割
- ホームページのファイルを設置する場所
- インターネット上に公開するための手段
ホームページが見れる仕組み

ここからは、『ホームページはなぜ見れるのか?』といった点に焦点をあてながら、ホームページが見れる仕組みについて解説を進めてゆきます。
ホームページを表示するまでの流れ
インターネットに公開されているホームページは通常、次の流れを通して見ることができます。

▼ホームページを表示するまでの流れ
- WEBブラウザにホームページの『URL』を入力する
- WEBブラウザが、URLにひもづく『サーバー』に要求(リクエスト)を出す
- サーバーがURLに対応したデータを返す形で応答(レスポンス)を返す
- WEBブラウザが受け取ったデータを使ってWEBページを表示させる
上記のポイントは、ホームページの閲覧は 『WEBブラウザ』と『サーバー』の”通信の応酬”によって成立している こと。
WEBブラウザはURLを通してサーバーに『要求(リクエスト)』をするのに対し、サーバー側では要求に対するデータを返す形で『応答(レスポンス)』します。
基本的にはこの応酬の結果として、任意のWEBページが表示できる仕組みです。
「WEBブラウザ」について
上記にも登場した『WEBブラウザ』とは、パソコンやスマートフォンから利用する、WEBページを閲覧するためのソフトウェアのことです。
そんなWEBブラウザの仕組みとしては、次のようになります。

▼WEBブラウザの仕組み
- URLにひもづくサーバーと通信を行い、ホームページのデータを要求する
- サーバーから送られてきたデータを使ってWEBページを表現する
ホームページの仕組み【補足】
このほかホームページの仕組みを補足する周辺情報をお伝えしてゆきます。
サーバー・ドメインの利用方法【レンタルサーバー】
ホームページに必要となるサーバーやドメインは、『レンタルサーバー』というサービスを通して月額1,000円前後の費用感で利用できます。
▼シェア率No.1の人気サーバー
▼サーバー速度に定評がある
▼格安プランが豊富に選べる
なぜ買い切りではないかというと、サーバーやドメインに必要な管理をレンタルサーバーが代行してくれるからです。
個人でのサーバーの所有や管理が難しいことも、レンタルサーバーを利用する理由となります。
超定番の『WordPress』を知っておこう
ホームページの『家』にあたる部分は『WordPress(ワードプレス)』を使った実現方法が一般的だとお伝えさせて頂きました。ここで改めてWordPressについて確認してゆきましょう。
WordPressとは?
WordPressとは、ホームページやブログの構築を目的に開発されたソフトウェアのことです。
▼公式サイト
そんなWordPressの主な特徴としては、次のとおり。
▼WordPressの特徴
- オープンソースで提供されており『無料』で利用できる
- ホームページの"土地"にあたる『サーバー』に設置して利用する
- 「テーマ」を使って、デザインを自由にカスタマイズできる
- 「プラグイン」を使って、基本機能を拡張できる
- 専用の管理画面を通して誰でもホームページが編集できる
上記のような機能性・拡張性から人気をあつめ、現在のホームページ制作におけるもっとも標準的な手段となっています。
ホームページの作り方【おススメ紹介】
これまでのまとめにもなりますが、ホームページは次の方法で構築するのがおススメです。
▼ホームページの作り方
- サーバー・ドメイン・・・『レンタルサーバー』を利用する
- ホームページ・・・『WordPress』を利用する
実際に、『ホームページを作りたい』『依頼先を検討したい』といった方には次の記事もオススメです。
この記事のまとめ
この記事では『ホームページの仕組みを知りたい!』という疑問にお応えするため、イラスト付きで詳しく解説してゆきました。
このほか当ブログでは【Web制作】で役立つ情報を掲載しています。あわせてご活用くださいませ。
▼関連記事を探す