HTMLファイルのアップロード方法を解説する【初心者向き】

上記の通り今回は、ローカルPCで自分で作成したHTMLをサーバーにアップロードする方法を解説します。この記事では次の内容について確認できます。
▼この記事で分かること
- アップロード作業のイメージや作業の流れについて
- アップロード作業で必要なツールやサービスについて
- サーバーとFTPソフトを使った具体的な作業方法
またこの記事ではサーバーにはXSERVER(エックスサーバー)を、FTPソフトにはFileZillaを実例にしながら解説を進めていきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
アップロード作業の全体像を解説
まずはHTMLのアップロードをする作業のイメージや、実際の作業の流れについて確認していきましょう。
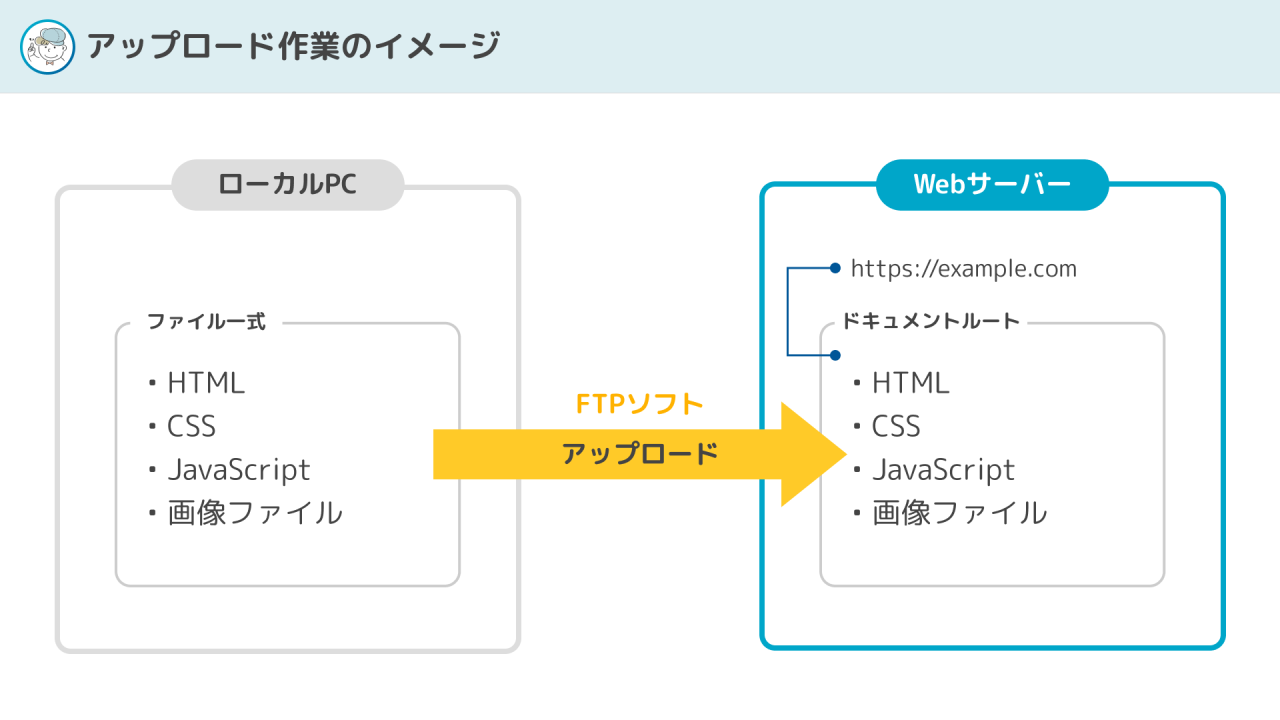
アップロード作業のイメージ
今回行うアップロード作業を図で表現すると次の様になります。

自分が作成したWebサイトをインターネットに公開する場合、通常はローカルPCにあるHTMLファイルの一式をWebサーバーにアップロードする必要があります。また実際のアップロード作業は『FTPソフト』という専用ツールによって行われます。
この上でファイルをアップロードをするWebサーバーの場所は、必ず"ドキュメントルート"である必要があります。
ドキュメントルートとはWeb上に公開されるディレクトリの事であり、ドメインが紐づけられている場所でもあります。このためWebサーバーのドキュメントルートにHTMLファイルを置くことで、最終的にブラウザからWebサイトとして閲覧できる様になります。
アップロード作業の流れ
以上を踏まえ、HTMLファイルのアップロード作業はつぎの流れで行うことができます。
▼アップロード作業の流れ
- アップロードの準備をする
→Webサーバー(レンタルサーバー)・FTPソフトの導入 - サーバーの接続情報を調べる
→Webサーバーのホスト・ユーザー・パスワードの確認 - FTPソフトの設定を行う
→FTPソフトにサーバーの接続情報を登録する - HTMLのアップロードを行う
→FTPソフトを通じてHTMLをアップロードする
この記事では引き続き、上記の流れについて4ステップに分けて解説していきます。
STEP1.アップロードの準備をする

自分が作成したHTMLファイルをアップロードするためにも、まずは必要なサービスやツールを準備していきましょう。今回の作業を進めるには、あらかじめ次の3点が必要になります。
▼アップロードで準備するもの
- 準備①:Webサーバー(レンタルサーバー)
- 準備②:FTPソフト
- 準備③:Webサイトのファイル一式
上記の3点について、それぞれ順番に解説していきます。
準備①:Webサーバー(レンタルサーバー)
はじめに必要なのがWebサーバーです。
Webサーバーとは"Webサイト(ホームページ)の置き場"の役割をはたす存在です。自分が作成したWebサイトのHTMLやCSSファイルは、Webサーバーに設置することで初めてインターネットに公開できます。
個人でWebサーバーを用意する場合はいわゆる"レンタルサーバー"に契約することで入手できます。レンタルサーバーには以下のものが代表的であり、いずれも月額1,000円前後から利用可能です。
▼代表的なレンタルサーバー
- XSERVER(エックスサーバー)
- ConoHa WING(コノハウィング)
- ロリポップ
今回は上記のXSERVER(エックスサーバー)例にしながら解説を進めていきます。HTMLのアップロードにあたってWebサーバーの準備ができていなという方は、まずはレンタルサーバーの契約から進めていきましょう。
▼公式サイト
準備②:FTPソフト
次に必要なのが『FTPソフト』です。
FTPソフトとは接続したサーバーからファイルを受信(ダウンロード)したり、送信(アップロード)することができるツールのことです。今回の作業では事前に用意したWebサーバーに対して、HTMLやCSSなどのWebサイトのファイル一式をアップロードするために使います。
FTPソフトには以下の物が代表的であり、いずれも無料で利用することが可能です。
▼FTPソフト
- FileZilla(ファイルジラ)
- WinSCP(ウィン・エスシーピー)
今回は上記の『FileZilla(ファイルジラ)』を使った作業方法を解説します。FileZillaは無料かつWindows・Macの両方で使用できます。Web上にも多くの情報があることから初心者向きのFTPソフトだと言えます。
アップロード作業にあたってFTPソフトを導入できていないという方は、上記のFileZillaを導入してみましょう。インストール方法や使い方については次の記事が参考になります。
準備③:Webサイトのファイル一式
最後にWebサイトの本体であるHTMLやCSSのファイル一式を用意しましょう。
記事を読まれている方には、すでに作成されたHTML・CSSファイルを用意している方も多いと思います。一方で作業過程だけ学習したいという方でも、何かしらHTMLファイルを用意しておくと良いでしょう。ちなみに今回は次のようなHTMLテンプレートを例に解説を進めていきます。

STEP2.サーバーの接続情報を調べる

ここからは実際にHTMLファイルをアップロードする具体的な手順を解説します。はじめに行うのが、FTPソフトでWebサーバーに接続するために必要になるサーバーの接続情報の確認です。
サーバーの接続情報とは
サーバーの接続情報とは具体的に以下の3つから成り立っています。
▼サーバーの接続情報
| ①ホスト |
接続するサーバーのホスト。通常は契約したレンタルサーバーで自動的に用意されます。 |
|---|---|
| ②ユーザー |
サーバーに接続するためのユーザー名。 |
| ③パスワード |
サーバーに接続するためのパスワード。 |
サーバーの『ホスト』とはインターネット上でのWebサーバーの場所を示す住所のようなものであり、例えば「〇〇〇〇.xserver.jp」の様なドメイン形式の文字列で表現されます。またサーバー接続にあたっては、ホストに認証するための『ユーザー名』と『パスワード』も合わせて必要です。
サーバーの接続情報の調べ方
サーバーの接続情報は自分が利用しているレンタルサーバーの管理画面から調べることができます。
今回のXSERVERの場合だと、XSERVERの『サーバーパネル』にログインすれば、ホスト・ユーザー・パスワードのいずれも調べることが可能です。
例)XSERVER
- ホスト・・・サーバーパネルの『サーバー情報』ページから確認できます
- ユーザー・・・サーバーパネルにログインするユーザーと同じ
- パスワード・・・サーバーパネルにログインするパスワードと同じ

以上の様にして自分のレンタルサーバーの接続情報を調べたら次のステップに進みましょう。このほかレンタルサーバーごとの情報の調べ方については次の記事が参考になります。
STEP3. FTPソフトの設定を行う

サーバーの接続情報が確認できたら続けてFTPソフトの設定を行いましょう。ここではFTPソフト『FilleZilla(ファイルジラ)』の設定方法について解説します。
サーバーの接続情報を設定する
まずはFileZillaにサーバーの接続情報を設定します。
FileZillaには『サイトマネージャー』というサーバーの接続情報を管理する機能があるので、今回はサイトマネージャーを使ったやり方を解説します。FileZillaのサイトマネージャーは画面左上にあるアイコンをクリックすると開けます。

サイトマネージャーを開く事ができたら、次の要領で入力項目に合わせてサーバーの接続情報を入力していきましょう。

サイトマネージャーで登録する内容は先ほどにも登場した①ホスト②ユーザー③パスワードの3つの情報です。今回のXSERVERの場合だと次の様に入力できます。
例)XSERVER
| ①プロトコル |
『FTP - ファイル転送プロトコル』を選択 |
|---|---|
| ②ホスト |
XSERVERの『サーバーパネル』で調べた情報を入力 |
| ③暗号化 |
『使用可能なら明示的なFTP over TLSを使用』を選択 |
| ④ログオンタイプ |
『通常』を選びます |
| ⑤ユーザー |
XSERVERの『サーバーパネル』にログインするユーザーを入力 |
| ⑥パスワード |
XSERVERの『サーバーパネル』にログインするパスワードを入力 |
以上を入力し最後に『OK』ボタンを押すと情報がサイトマネージャーに保存されます。また保存される設定の名前は後から自由に決めることができます。
このほかFileZillaやサイトマネージャーの詳しい使い方が知りたい方は、次の記事をご覧ください。
Webサーバーに接続をする
FileZillaの設定が終わったら実際にWebサーバーに接続できるかを確認してみましょう。
FileZillaでWebサーバーに接続する方法はかんたんで、サイトマネージャーで接続するサーバーを選択した状態で画面右下の『接続』をクリックすればOKです。

するとFileZillaによるサーバー接続が行われ、成功すると右側のパネルに接続先サーバーのファイルが一覧表示されます。

サーバー接続に成功すると右側のパネルには見慣れないフォルダ・ファイルが並ぶと思いますが、いずれも今回の作業には関係ないので一つ一つは理解しなくても大丈夫です。
一方でサーバー接続が失敗すると『致命的なエラー: サーバーに接続できません』といったメッセージとともに右側のパネルには何も表示されなくなります。

STEP4. HTMLのアップロードを行う

FTPソフトの設定まで完了したらいよいよ最後のステップです。ここからはWebサイトのファイル一式をサーバーにアップロードする方法を解説していきます。
サーバーの公開フォルダに移動する
アップロードをする前にまず確認すべきが、Webサーバーの『公開フォルダ』の場所です。
Webサイトを公開するレンタルサーバーには『公開フォルダ(ディレクトリ)』と呼ばれる専用のフォルダがあり、インターネットにファイルを公開する際には、公開フォルダにファイルをアップロードする必要があります。
また公開フォルダは通常『ドメイン』と紐づいており、レンタルサーバーでは基本的に1つのドメインに対して1つの公開フォルダが用意されています。
XSERVERの公開フォルダの場所
今回の作業例であるXSERVER(エックスサーバー)では、次の形で『公開フォルダ』が作成される仕様です。
上記の通りXSERVERでは、サーバーに設定された『ドメイン』と同じの名前のフォルダが作成され、さらにその中に『public_html』というフォルダが作成される形で公開フォルダが用意されます。
例えばexample.comというドメインなら、その公開フォルダは/example.com/public_html/になります。
公開フォルダが見つからない場合は
接続したサーバーで公開フォルダが見つからない場合はドメインの取得や設定といったサーバー側での作業が完了していないケースです。
この場合はXSERVERで次の作業を進めていく必要があります。
▼公開フォルダが作成される条件
- XSERVERで『独自ドメイン』を取得する
- XSERVERのサーバーパネルで『ドメイン設定』を行う
上記の作業についてはXSERVERの次の情報が参考になります。
▼XSERVER-ドメイン設定
https://www.xserver.ne.jp/manual/man_domain_setting.php
公開フォルダがある場合は
ドメインの公開フォルダがある場合は、次の様にフォルダを移動するとそのドメインの『公開フォルダ』にたどり着けます。
▼公開フォルダに移動する方法
- 『ドメイン』の名前のフォルダに移動する
- 『public_html』という名前のフォルダに移動する
実際にFileZillaでドメインの公開フォルダにたどり着いた状態は次の様になります。

サーバーの初期ファイルを削除する
Webサーバーの公開フォルダに移動できたら、続けてサーバーの"初期ファイル"を削除します。XSERVERの公開フォルダには初期状態では何も設置されていない事を示す次のファイルが置かれています。

また初期ファイルがある状態でWebサイトのドメインにアクセスすると、ブラウザには次の様な画面が表示されます。

上記はXSERVERで用意されたデフォルトのファイルですが、このままでは自分がHTMLをアップロードしても正しく表示できない場合があるので事前に削除しておきます。具体的に削除するファイルは次の2つです。
▼削除するファイル
- index.html
- default_page.png
ファイルの削除はサーバーに接続したFTPソフトから行います。FileZillaではファイルを選択した状態で『Delキー』を押すか、対象のファイルを右クリックして『削除』を選択すれば削除できます。
FileZillaで初期ファイルを削除すると、公開フォルダの内容は次のようになります。

上記にある.htaccessと.user.iniのファイルは削除せずに残しておきましょう。ここでの細かな説明は省略しますが、いずれもXSERVER側で行ったサーバー設定が反映されるファイルです。
また、この状態で再びドメインにアクセスすると次の画面が表示されます。

上記はサーバーの初期ページが削除された状態であり、ブラウザからアクセスした際に表示する物が何もなくなったためにこの様な画面が自動的に表示されています。
HTMLファイルをアップロードする
いよいよ最後にHTMLのファイルをアップロードしていきます。
作業には引き続きFTPソフトの『FileZilla』を使用します。まずはFileZillaにある左右のパネルでそれぞれ以下のフォルダを開きましょう。
▼FileZillaで開くフォルダ
- 左側のパネル:HTMLファイルがあるフォルダ
- 右側のパネル:サーバーの公開フォルダ

上記のような状態が整ったらHTMLファイルのアップロードを実行しましょう。アップロードをするにはFileZillaで次の様に操作すればOKです。

以上の操作をするとFileZillaを通じて自分のPC上のファイルをサーバーにアップロードするという処理が行われます。また実際にアップロードが始まるとFileZillaの下部には次のように進捗が表示されます。

アップロードするファイルの数やサイズにもよりますが、完了には少しだけ時間がかかります。アップロードが完了するとFileZillaの画面は最終的に次の様になります。

Webブラウザでアクセスする
全てのファイルがアップロードできたら最後にWebブラウザからアクセスしてみましょう。Webブラウザからアクセスするには、サーバーの『ドメイン』をブラウザのURLバーに打ち込めばOKです。
先述のアップロード作業が上手くいけば、HTML(CSS)の内容にもとづくWebページが表示されるはずです。今回の作業例では次の様なWebページが表示できました。

一方でアップロードしたHTMLファイルが上手く表示されない場合は、以下の点ができているかを改めて確認してみましょう。
▼確認すること
- サーバーの『公開フォルダ』にアップロードされているか
- サーバーの『初期ファイル』が削除されているか
- 必要なファイルが全てアップロードできているか
- ブラウザキャッシュをクリアする
HTMLアップロードのよくある質問
このほかHTMLファイルのアップロード作業における、よくある質問をまとめて紹介します。
参考情報:XSERVER-ドメイン設定
この記事のまとめ
この記事ではHTMLファイルをWebサーバー(レンタルサーバー)にアップロードする方法について詳しく解説していきました。
▼アップロードに必要な物
- Webサーバー(レンタルサーバー)
- FTPソフト
- HTML・CSSファイル一式
▼アップロード手順
- アップロードの準備をする
- サーバーの接続情報を調べる
- FTPソフトの設定を行う
- HTMLのアップロードを行う
Webサイトの公開作業ではレンタルサーバーやFTPソフトなど扱うものが多くあり、同様に多くのハマりポイントがあります。このために作業のハードルが高いと感じる方も多いと思います。この記事では作業の流れを出来る限り網羅的に記していますので、作業過程で分からなくなったら何度でも見に来て頂けれ幸いです。
このほか当ブログでは【Web制作】で役立つ情報を掲載しています。あわせてご活用くださいませ。
▼関連記事を探す